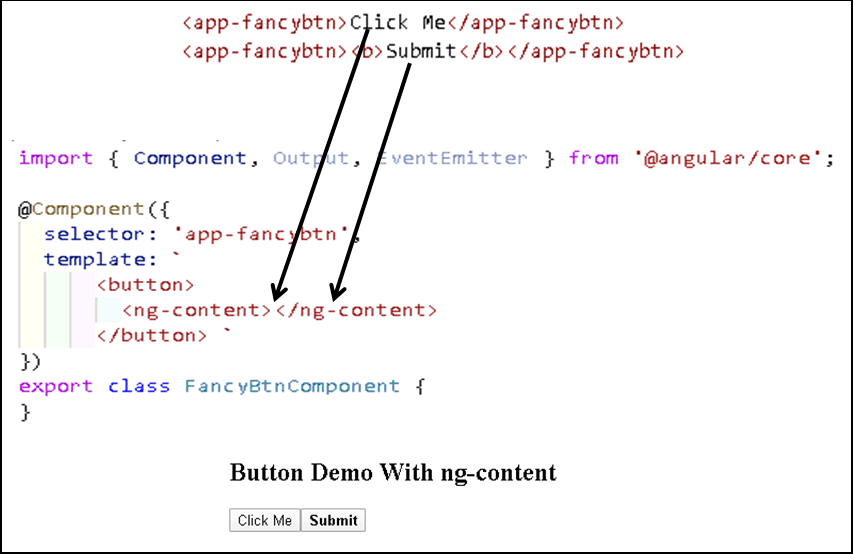
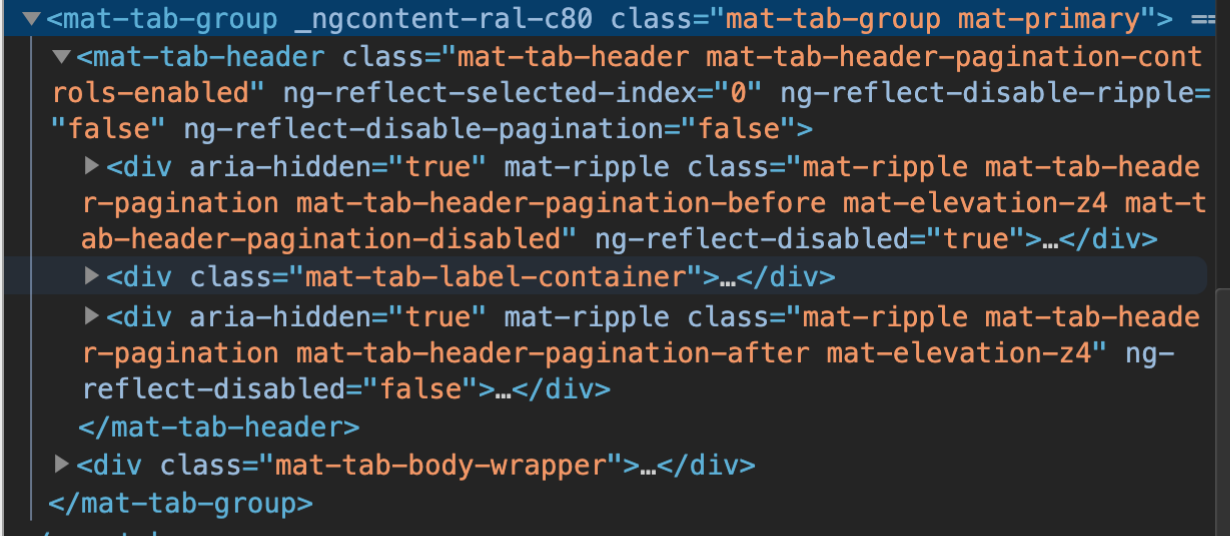
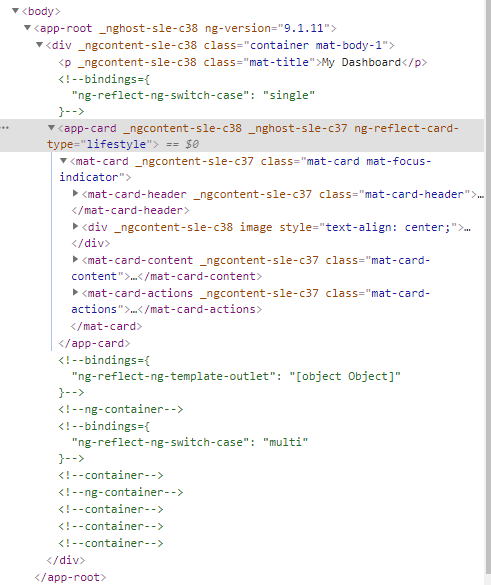
Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular
_angular-ng-content-ng-container-ng-template-and-ngtemplateoutlet-implementation-124-angular-tutorial.jpg)
Angular ng-content, ng-container, ng-template and ngTemplateOutlet implementation | angular tutorial from ng container style Watch Video - HiFiMov.co

Coffee in a Glass. Coffee in a Plastic Cup. Coffee To Go. Cartoon Style Stock Vector - Illustration of isolated, foam: 217311600
/product/69/367588/1.jpg?2969)
Generic Lunch Box с подогревом Stainless Steel Bento Box China Style Food Container Portable Tableware Milk Soup Bowl Breakfast Boxes | Jumia Nigeria

Buy Color Style Combo Pack 2 Pairs of Monthly Color Contact Lenses (Dark Grey & Honey) Zero Power with Free Lens Solution & 2 Lens Case/Container Kit Suitbale For Both Male &

Use ng-content (content projection), ng-template, ngTemplateOutlet and ng- container for a reusable component in a real-world use case with nice example code – Dave Staudenmaier – Code by Example
![Ivy] TemplatePortal with *ngIf directive inside the template attached to the overlay renders outside of the overlay container (ngIf, Overlay, ng-template) · Issue #17356 · angular/components · GitHub Ivy] TemplatePortal with *ngIf directive inside the template attached to the overlay renders outside of the overlay container (ngIf, Overlay, ng-template) · Issue #17356 · angular/components · GitHub](https://user-images.githubusercontent.com/5622526/66573480-6a64b380-eb7b-11e9-9aaf-4be03243382b.png)